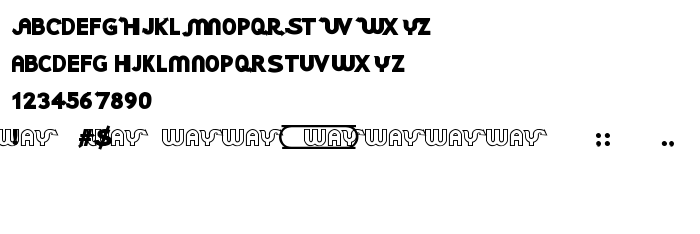
На цій сторінці Ви можете завантажити шрифт Subway версії www.sharkshock.uni.cc, який відноситься до сімейства Subway (накреслення Regular). Виготівником шрифта є Subway. Дизайнер - High-Logic - Erwin Denissen (для зв'язку використовуйте наступну адресу: http://www.high-logic.com/). Завантажте Subway безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: брендові шрифти, латинські шрифти. Його розмір - всього 28 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Subway © Dennis Ludlow, 2000. All Rights Reserved |
| Сімейство | Subway |
| Накреслення | Regular |
| Ідентифікатор | Sharkshock: Subway 1999, 2000 |
| Повна назва шрифта | Subway |
| Версія | www.sharkshock.uni.cc |
| PostScript назва | Subway Regular |
| Виробник | Subway |
| Розмір | 28 Kb |
| Торгова марка | Subway Regular is a registered trademark of Sharkshock Productions. |
| Дизайнер | High-Logic - Erwin Denissen |
| URL дизайнера | http://www.high-logic.com/ |
| URL постачальника | http://www.high-logic.com/ |
| Описання | Template |

Ви можете підключити шрифт Subway до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=subway" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=subway);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Subway', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=subway" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Subway', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Subway!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: