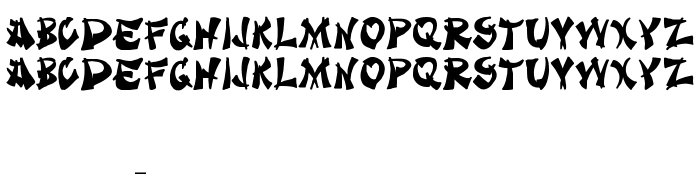
На цій сторінці Ви можете завантажити шрифт Takeout версії 1.9325, який відноситься до сімейства Takeout (накреслення Regular). Виготівником шрифта є Takeout. Завантажте Takeout безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 17 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | http://members.aol.com/sporkthug/home.htm |
| Сімейство | Takeout |
| Накреслення | Regular |
| Ідентифікатор | Takeout |
| Повна назва шрифта | Takeout |
| Версія | 1.9325 |
| PostScript назва | Takeout |
| Виробник | Takeout |
| Розмір | 17 Kb |
| Торгова марка | Rev. Josh Wilhelm 1999 |

Ви можете підключити шрифт Takeout до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=takeout" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=takeout);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Takeout', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=takeout" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Takeout', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Takeout!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: