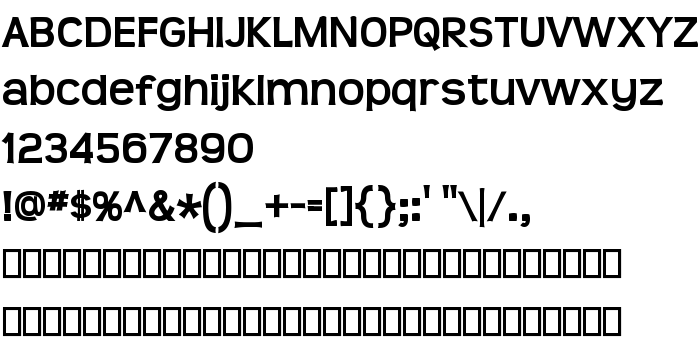
На цій сторінці Ви можете завантажити шрифт Teen Bold версії Version 3.001, який відноситься до сімейства Teen (накреслення Bold). Виготівником шрифта є Teen-Bold. Дизайнер - Ray Larabie & Martin Archer (для зв'язку використовуйте наступну адресу: http://www.larabiefonts.com). Завантажте Teen Bold безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: casual, contemporary, headings. Його розмір - всього 66 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | ÿi 2000 Martin Archer / Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.t |
| Сімейство | Teen |
| Накреслення | Bold |
| Ідентифікатор | MartinArcher/RayLarabie: Teen Bold: 2006 |
| Повна назва шрифта | Teen Bold |
| Версія | Version 3.001 |
| PostScript назва | Teen-Bold |
| Виробник | Teen-Bold |
| Розмір | 66 Kb |
| Торгова марка | Teen is a trademark of the Martin Archer / Ray Larabie. |
| Дизайнер | Ray Larabie & Martin Archer |
| URL дизайнера | http://www.larabiefonts.com |
| URL постачальника | http://www.typodermic.com |
| Описання | Original Design by Martin Archer. Final touches, numerals, accents, punctuation by Ray Larabie. Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Ви можете підключити шрифт Teen Bold до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=teen-bold" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=teen-bold);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Teen Bold', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=teen-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Teen Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Teen Bold!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Strasua »