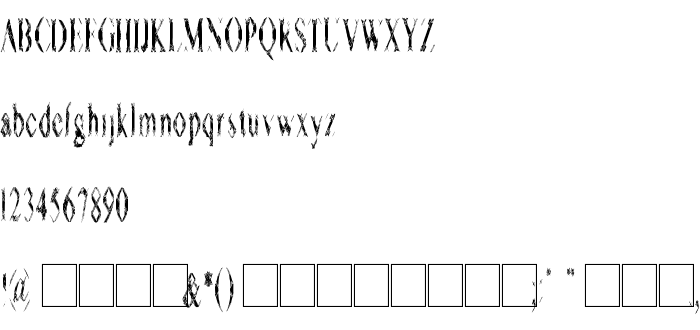
На цій сторінці Ви можете завантажити шрифт Terrorism Bytes версії In memory of those lost, September 11, 2001, який відноситься до сімейства Terrorism Bytes (накреслення WTC forever). Виготівником шрифта є Terrorism-Bytes. Дизайнер - electriK MONk a.k.a. Keith S. Parent (для зв'язку використовуйте наступну адресу: E-mail: [email protected] OR [email protected]). Завантажте Terrorism Bytes безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: альтернативні шрифти, безкоштовні шрифти, латинські шрифти. Його розмір - всього 48 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Freedomware. Terrorism Bytes © Keith S. Parent. 2001. All Rights Reserved |
| Сімейство | Terrorism Bytes |
| Накреслення | WTC forever |
| Повна назва шрифта | Terrorism Bytes |
| Версія | In memory of those lost, September 11, 2001 |
| PostScript назва | Terrorism Bytes |
| Виробник | Terrorism-Bytes |
| Розмір | 48 Kb |
| Торгова марка | Terrorism Bytes is a registered trademark of aPARENT DESIGN. |
| Дизайнер | electriK MONk a.k.a. Keith S. Parent |
| URL дизайнера | E-mail: [email protected] OR [email protected] |

Ви можете підключити шрифт Terrorism Bytes до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=terrorism-bytes" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=terrorism-bytes);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Terrorism Bytes', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=terrorism-bytes" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Terrorism Bytes', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Terrorism Bytes!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Skiver »