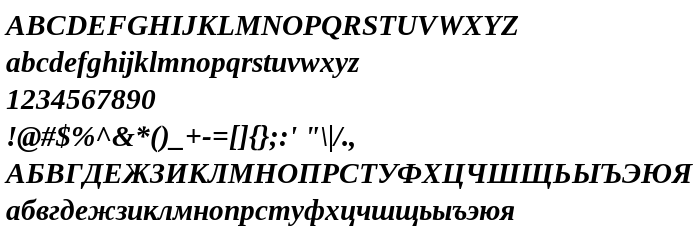
На цій сторінці Ви можете завантажити шрифт Tinos Bold Italic версії Version 1.23, який відноситься до сімейства Tinos (накреслення Bold Italic). Виготівником шрифта є Monotype Imaging Inc.. Дизайнер - Steve Matteson (для зв'язку використовуйте наступну адресу: http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). Завантажте Tinos Bold Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, кириличні шрифти, шрифти із зарубками. Його розмір - всього 447 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Tinos |
| Накреслення | Bold Italic |
| Ідентифікатор | Monotype Imaging - Tinos Bold Italic |
| Повна назва шрифта | Tinos Bold Italic |
| Версія | Version 1.23 |
| PostScript назва | Tinos-BoldItalic |
| Виробник | Monotype Imaging Inc. |
| Розмір | 447 Kb |
| Торгова марка | Tinos is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Дизайнер | Steve Matteson |
| URL дизайнера | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| URL постачальника | http://www.monotypeimaging.com |
| Описання ліцензії | Licensed under the Apache License, Version 2.0 |
| URL ліцензії | http://www.apache.org/licenses/LICENSE-2.0 |

Ви можете підключити шрифт Tinos Bold Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=tinos-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=tinos-bold-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Tinos Bold Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=tinos-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tinos Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tinos Bold Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: