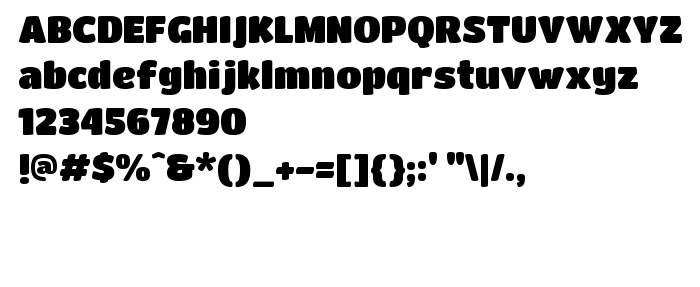
На цій сторінці Ви можете завантажити шрифт Titan One версії Version 1.001, який відноситься до сімейства Titan One (накреслення Regular). Виготівником шрифта є Rodrigo Fuenzalida. Дизайнер - Rodrigo Fuenzalida (для зв'язку використовуйте наступну адресу: www.rfuenzalida.com). Завантажте Titan One безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: contemporary, headline. Його розмір - всього 55 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Titan One |
| Накреслення | Regular |
| Ідентифікатор | RodrigoFuenzalida: Titan One: 2011 |
| Повна назва шрифта | Titan One |
| Версія | Version 1.001 |
| PostScript назва | TitanOne |
| Виробник | Rodrigo Fuenzalida |
| Розмір | 55 Kb |
| Торгова марка | Titan is a trademark of Rodrigo Fuenzalida. |
| Дизайнер | Rodrigo Fuenzalida |
| URL дизайнера | www.rfuenzalida.com |
| URL постачальника | www.rfuenzalida.com |
| Описання ліцензії | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Titan One до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=titan-one" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=titan-one);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Titan One', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=titan-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Titan One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Titan One!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: