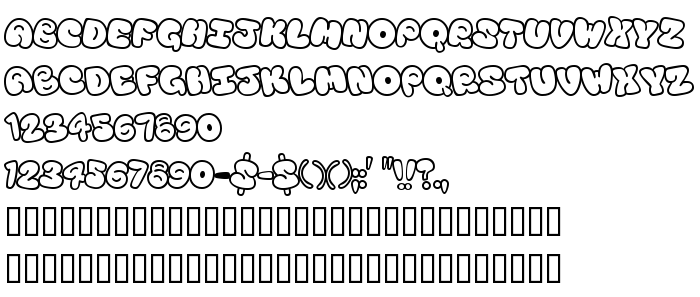
На цій сторінці Ви можете завантажити шрифт Tourist Trap версії Version 1.00 - 09/10/2000, який відноситься до сімейства Tourist Trap (накреслення Regular). Виготівником шрифта є Tourist-Trap. Дизайнер - Rich Gast (для зв'язку використовуйте наступну адресу: http://home.earthlink.net/~greywolfww/index.html). Завантажте Tourist Trap безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, латинські шрифти, шрифти для графіті. Його розмір - всього 57 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | ©2000 - R.Gast - GreyWolf WebWorks |
| Сімейство | Tourist Trap |
| Накреслення | Regular |
| Ідентифікатор | Tourist Trap |
| Повна назва шрифта | Tourist Trap |
| Версія | Version 1.00 - 09/10/2000 |
| PostScript назва | TouristTrap |
| Виробник | Tourist-Trap |
| Розмір | 57 Kb |
| Торгова марка | Free Font ! - Distribute only with "TouristTrap.txt" attached. |
| Дизайнер | Rich Gast |
| URL дизайнера | http://home.earthlink.net/~greywolfww/index.html |
| URL постачальника | http://home.earthlink.net/~greywolfww/index.html |
| Описання | Air Brush style letters like those found on tourist trap t-shirts for the kiddies. Includes both outline and fill characters. |

Ви можете підключити шрифт Tourist Trap до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=tourist-trap" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=tourist-trap);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Tourist Trap', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=tourist-trap" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tourist Trap', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tourist Trap!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.