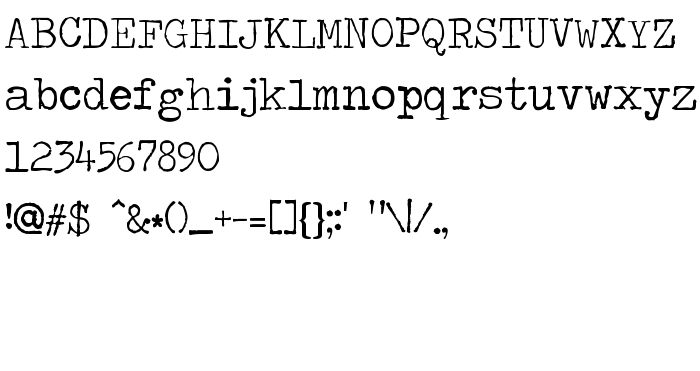
На цій сторінці Ви можете завантажити шрифт Traveling _Typewriter версії Version 1.000 2006 initial release, який відноситься до сімейства Traveling _Typewriter (накреслення Regular). Виготівником шрифта є Traveling-_Typewriter. Дизайнер - Carl Krull (для зв'язку використовуйте наступну адресу: www.carlkrull.dk). Завантажте Traveling _Typewriter безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, друкарські шрифти, латинські шрифти. Його розмір - всього 84 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Traveling_Typewriter© Created by Carl Krull. mail@carlkrull - www.carlkrull.dk |
| Сімейство | Traveling _Typewriter |
| Накреслення | Regular |
| Ідентифікатор | CarlKrull: Traveling _Typewriter: 2006 |
| Повна назва шрифта | Traveling _Typewriter |
| Версія | Version 1.000 2006 initial release |
| PostScript назва | TravelingTypewriter |
| Виробник | Traveling-_Typewriter |
| Розмір | 84 Kb |
| Торгова марка | Traveling _Typewriter© is a trademark of Carl Krull. |
| Дизайнер | Carl Krull |
| URL дизайнера | www.carlkrull.dk |
| URL постачальника | www.carlkrull.dk |
| Описання | This font is based on an old danish "Olympia Traveller de luxe" typewriter, made in Western Germany. The font is free for personal use only. If used for commercial use, please contact me at [email protected] |
| Описання ліцензії | Free for personal use only! |

Ви можете підключити шрифт Traveling _Typewriter до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=traveling-_typewriter" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=traveling-_typewriter);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Traveling _Typewriter', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=traveling-_typewriter" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Traveling _Typewriter', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Traveling _Typewriter!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: