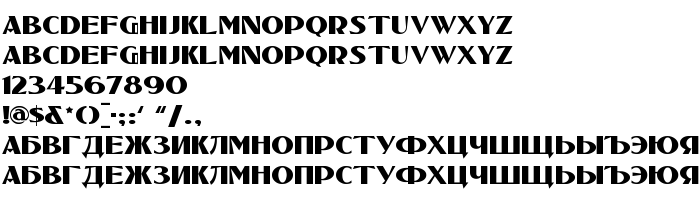
На цій сторінці Ви можете завантажити шрифт TucsonTwo версії Version 1.000 2003 initial release, який відноситься до сімейства TucsonTwo (накреслення Regular). Виготівником шрифта є TucsonTwo. Дизайнер - Nick Curtis (A.Gophamnn cyr.code page) (для зв'язку використовуйте наступну адресу: mailto:[email protected]). Завантажте TucsonTwo безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: вантажні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 54 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Nick's Fonts (A.Gophmann cyr.code page), 2003. All rights reserved. |
| Сімейство | TucsonTwo |
| Накреслення | Regular |
| Ідентифікатор | Nick'sFonts(A.Gophmanncyr.codepage): TucsonTwo: 2003 |
| Повна назва шрифта | TucsonTwo |
| Версія | Version 1.000 2003 initial release |
| PostScript назва | TucsonTwo |
| Виробник | TucsonTwo |
| Розмір | 54 Kb |
| Торгова марка | TucsonTwo is a trademark of Nick's Fonts (A.Gophmann cyr.code page). |
| Дизайнер | Nick Curtis (A.Gophamnn cyr.code page) |
| URL дизайнера | mailto:[email protected] |
| URL постачальника | http://www.nicksfonts.com |

Ви можете підключити шрифт TucsonTwo до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=tucsontwo" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=tucsontwo);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'TucsonTwo', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=tucsontwo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'TucsonTwo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with TucsonTwo!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.