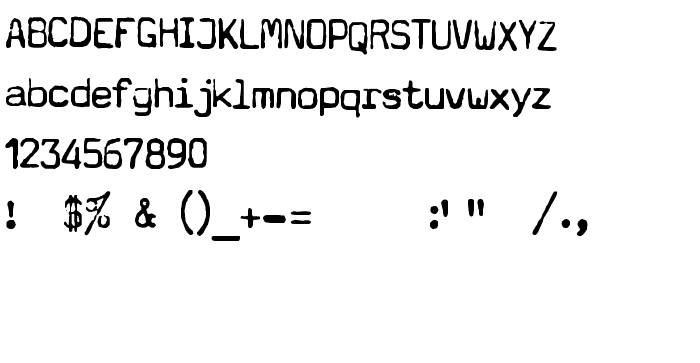
На цій сторінці Ви можете завантажити шрифт Typewriter - a602 (dead postman 2004) версії 2004; 1.0, a typed release, який відноситься до сімейства Typewriter - a602 (dead postman 2004) (накреслення Regular). Виготівником шрифта є Typewriter---a602-(dead-postman-2004). Завантажте Typewriter - a602 (dead postman 2004) безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: друкарські шрифти, латинські шрифти. Його розмір - всього 61 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) MR.FISK (MikeLarsson), 2004. All rights reserved. |
| Сімейство | Typewriter - a602 (dead postman 2004) |
| Накреслення | Regular |
| Ідентифікатор | MR.FISK(MikeLarsson): Typewriter - a602 (dead postman 2004): 2004 |
| Повна назва шрифта | Typewriter - a602 (dead postman 2004) |
| Версія | 2004; 1.0, a typed release |
| PostScript назва | Typewriter-a602(deadpostman2004) |
| Виробник | Typewriter---a602-(dead-postman-2004) |
| Розмір | 61 Kb |
| Описання | Typewriter font. Not for commercial use, if you wanna use it for such things you'll have to contact me : www.undergroundstar.com |

Ви можете підключити шрифт Typewriter - a602 (dead postman 2004) до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=typewriter-a602-dead-postman-200" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=typewriter-a602-dead-postman-200);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Typewriter - a602 (dead postman 2004)', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=typewriter-a602-dead-postman-200" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Typewriter - a602 (dead postman 2004)', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Typewriter - a602 (dead postman 2004)!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: