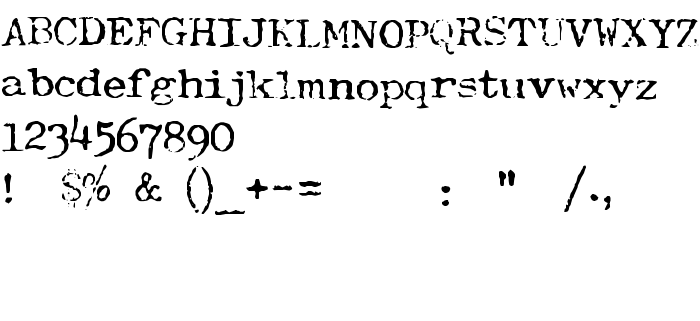
На цій сторінці Ви можете завантажити шрифт Typewriter-Font (Royal 200) версії 2004; 1.0, a typed release, який відноситься до сімейства Typewriter-Font (Royal 200) (накреслення Regular). Виготівником шрифта є Typewriter-Font-(Royal-200). Дизайнер - MR.FISK (для зв'язку використовуйте наступну адресу: http://www.undergroundstar.com). Завантажте Typewriter-Font (Royal 200) безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: друкарські шрифти, латинські шрифти. Його розмір - всього 69 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) MR.FISK (Mike Larsson), 2004. All rights reserved. |
| Сімейство | Typewriter-Font (Royal 200) |
| Накреслення | Regular |
| Ідентифікатор | MR.FISK: Typewriter-Font (Royal 200): 2004 |
| Повна назва шрифта | Typewriter-Font (Royal 200) |
| Версія | 2004; 1.0, a typed release |
| PostScript назва | Typewriter-Font(Royal200) |
| Виробник | Typewriter-Font-(Royal-200) |
| Розмір | 69 Kb |
| Дизайнер | MR.FISK |
| URL дизайнера | http://www.undergroundstar.com |
| URL постачальника | http://www.undergroundstar.com |
| Описання | You are NOT allowed to use this font for commercial things, If you want to that you'll have to contact me: [email protected] or [email protected] |
| Описання ліцензії | You are NOT allowed to use this font for commercial things, If you want to that you'll have to contact me: [email protected] or [email protected] |
| URL ліцензії | http://www.undergroundstar.com |

Ви можете підключити шрифт Typewriter-Font (Royal 200) до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=typewriter-font-royal-200" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=typewriter-font-royal-200);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Typewriter-Font (Royal 200)', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=typewriter-font-royal-200" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Typewriter-Font (Royal 200)', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Typewriter-Font (Royal 200)!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: