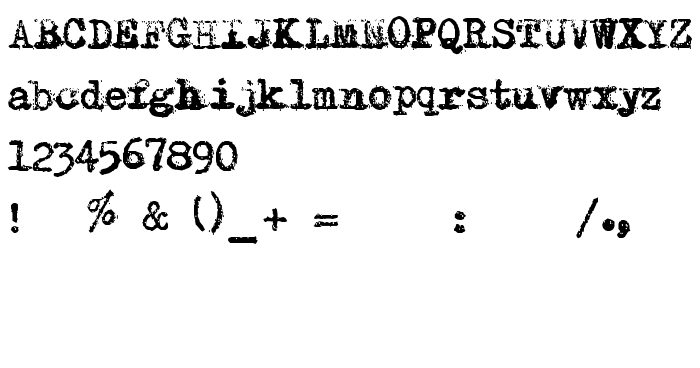
На цій сторінці Ви можете завантажити шрифт Typewriter - Remington RIVIERA версії 2007; 1.0, A Typewriter release, який відноситься до сімейства Typewriter - Remington RIVIERA (накреслення Regular). Виготівником шрифта є Typewriter---Remington-RIVIERA. Завантажте Typewriter - Remington RIVIERA безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: друкарські шрифти, латинські шрифти. Його розмір - всього 132 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) MR.FISK (Mike Larsson), 2007. All rights reserved. IF YOURE GOING TO USE THE FONT FOR COMMERCIAL THINGS, GO TO - www.FONTORAMA.net, There is a REGISTRATION FEE |
| Сімейство | Typewriter - Remington RIVIERA |
| Накреслення | Regular |
| Ідентифікатор | MR.FISK(MikeLarsson): Typewriter - Remington RIVIERA: 2007 |
| Повна назва шрифта | Typewriter - Remington RIVIERA |
| Версія | 2007; 1.0, A Typewriter release |
| PostScript назва | Typewriter-RemingtonRIVIERA |
| Виробник | Typewriter---Remington-RIVIERA |
| Розмір | 132 Kb |
| Описання | Build upon the Typwriter : REMINGTON RIVIERA (SPERRY RAND) |

Ви можете підключити шрифт Typewriter - Remington RIVIERA до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=typewriter-remington-riviera" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=typewriter-remington-riviera);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Typewriter - Remington RIVIERA', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=typewriter-remington-riviera" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Typewriter - Remington RIVIERA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Typewriter - Remington RIVIERA!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« TypeO
Наступний шрифт: