На цій сторінці Ви можете завантажити шрифт Ubuntu Medium версії Version 0.80, який відноситься до сімейства Ubuntu Light (накреслення Bold). Виготівником шрифта є Ubuntu-Medium. Дизайнер - Dalton Maag Ltd (для зв'язку використовуйте наступну адресу: http://www.daltonmaag.com). Завантажте Ubuntu Medium безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 333 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright 2011 Canonical Ltd. Licensed under the Ubuntu Font Licence 1.0 |
| Сімейство | Ubuntu Light |
| Накреслення | Bold |
| Ідентифікатор | DaltonMaagLtd: Ubuntu Medium 0.80 |
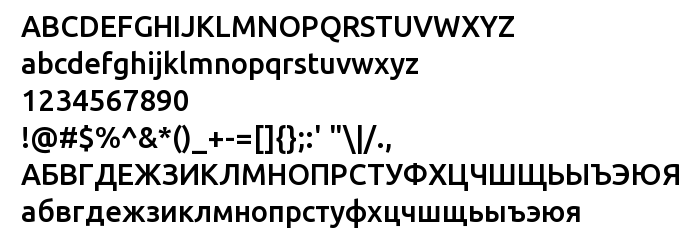
| Повна назва шрифта | Ubuntu Medium |
| Версія | Version 0.80 |
| PostScript назва | Ubuntu-Medium |
| Виробник | Ubuntu-Medium |
| Розмір | 333 Kb |
| Торгова марка | Ubuntu and Canonical are registered trademarks of Canonical Ltd. |
| Дизайнер | Dalton Maag Ltd |
| URL дизайнера | http://www.daltonmaag.com |
| URL постачальника | http://www.daltonmaag.com/ |
| Описання | The Ubuntu Font Family are libre fonts funded by Canonical Ltd on behalf of the Ubuntu project. The font design work and technical implementation is being undertaken by Dalton Maag. The typeface is sans-serif, uses OpenType features and is manually hinted for clarity on desktop and mobile computing screens. The scope of the Ubuntu Font Family includes all the languages used by the various Ubuntu users around the world in tune with Ubuntu's philosophy which states that every user should be able to use their software in the language of their choice. The project is ongoing, and we expect the family will be extended to cover many written languages in the coming years. |

Ви можете підключити шрифт Ubuntu Medium до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=ubuntu-medium" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=ubuntu-medium);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Ubuntu Medium', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=ubuntu-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ubuntu Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ubuntu Medium!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: