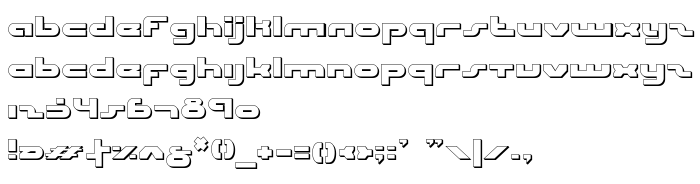
На цій сторінці Ви можете завантажити шрифт uni-sol outline версії 3, який відноситься до сімейства uni-sol outline (накреслення outline). Виготівником шрифта є uni-sol-outline. Дизайнер - Daniel Zadorozny. Завантажте uni-sol outline безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: 3d шрифти, комп'ютерні шрифти, латинські шрифти. Його розмір - всього 72 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | 2004 - Iconian Fonts: www.iconian.com |
| Сімейство | uni-sol outline |
| Накреслення | outline |
| Ідентифікатор | uni-sol outline |
| Повна назва шрифта | uni-sol outline |
| Версія | 3 |
| PostScript назва | uni-soloutline |
| Виробник | uni-sol-outline |
| Розмір | 72 Kb |
| Дизайнер | Daniel Zadorozny |

Ви можете підключити шрифт uni-sol outline до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=uni-sol-outline" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=uni-sol-outline);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'uni-sol outline', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=uni-sol-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'uni-sol outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with uni-sol outline!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: