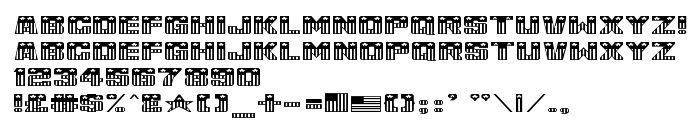
На цій сторінці Ви можете завантажити шрифт USA_Flag NormalA версії 1.0 Sun May 30 19:47:33 1993, який відноситься до сімейства USA_Flag (накреслення Normal). Виготівником шрифта є USA_Flag-NormalA. Завантажте USA_Flag NormalA безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 30 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Generated by Fontographer 3.5 |
| Сімейство | USA_Flag |
| Накреслення | Normal |
| Ідентифікатор | Alts:USA_Flag NormalA |
| Повна назва шрифта | USA_Flag NormalA |
| Версія | 1.0 Sun May 30 19:47:33 1993 |
| PostScript назва | USA_Flag-NormalA |
| Виробник | USA_Flag-NormalA |
| Розмір | 30 Kb |

Ви можете підключити шрифт USA_Flag NormalA до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=usa_flag-normala" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=usa_flag-normala);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'USA_Flag NormalA', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=usa_flag-normala" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'USA_Flag NormalA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with USA_Flag NormalA!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.