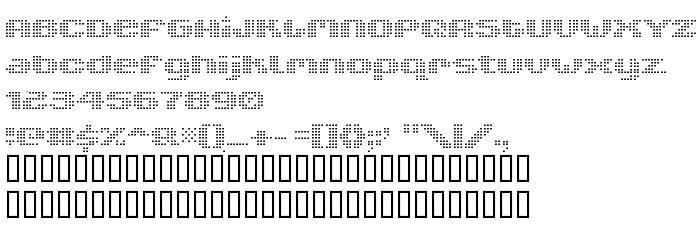
На цій сторінці Ви можете завантажити шрифт V5 Xtender LoinFront версії Macromedia Fontographer 4.1 9/10/00, який відноситься до сімейства V5 Xtender (накреслення LoinFront). Виготівником шрифта є V5-Xtender-LoinFront. Завантажте V5 Xtender LoinFront безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: lcd шрифти, латинські шрифти. Його розмір - всього 152 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright 2000 vFive. Designed by Roberto Christen. All Rights Reserved. vFive Digital | San Francisco | www.vfive.com |
| Сімейство | V5 Xtender |
| Накреслення | LoinFront |
| Ідентифікатор | Xtender-Loinfront - Designed by Roberto Christen |
| Повна назва шрифта | V5 Xtender LoinFront |
| Версія | Macromedia Fontographer 4.1 9/10/00 |
| PostScript назва | V5XtenderLoinFront |
| Виробник | V5-Xtender-LoinFront |
| Розмір | 152 Kb |
| Торгова марка | Copyright 2000 ||| www.vfive.com |

Ви можете підключити шрифт V5 Xtender LoinFront до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=v5-xtender-loinfront" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=v5-xtender-loinfront);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'V5 Xtender LoinFront', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=v5-xtender-loinfront" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'V5 Xtender LoinFront', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with V5 Xtender LoinFront!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: