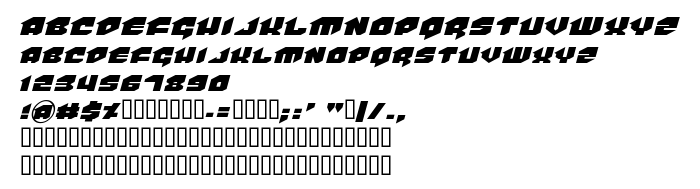
На цій сторінці Ви можете завантажити шрифт VanHelsing версії Macromedia Fontographer 4.1.5 8/19/02, який відноситься до сімейства VanHelsing (накреслення Regular). Виготівником шрифта є VanHelsing. Завантажте VanHelsing безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: комічні шрифти, латинські шрифти. Його розмір - всього 16 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | (c) 2002 Nate Piekos. www.blambot.com |
| Сімейство | VanHelsing |
| Накреслення | Regular |
| Ідентифікатор | Macromedia Fontographer 4.1.5 VanHelsing |
| Повна назва шрифта | VanHelsing |
| Версія | Macromedia Fontographer 4.1.5 8/19/02 |
| PostScript назва | VanHelsing |
| Виробник | VanHelsing |
| Розмір | 16 Kb |

Ви можете підключити шрифт VanHelsing до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=vanhelsing" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=vanhelsing);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'VanHelsing', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=vanhelsing" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VanHelsing', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VanHelsing!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: