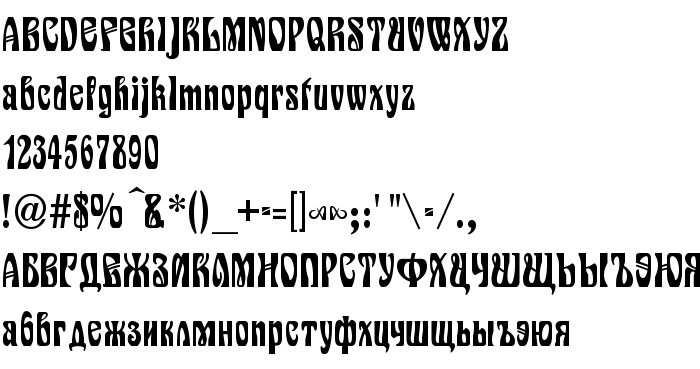
На цій сторінці Ви можете завантажити шрифт Variete Normal версії Version 1.000 2008 initial release, який відноситься до сімейства Variete (накреслення Normal). Виготівником шрифта є Variete-Normal. Дизайнер - Gophmann A.L. (для зв'язку використовуйте наступну адресу: [email protected]). Завантажте Variete Normal безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: вантажні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 99 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Gophmann A.L., 2008. All rights reserved. |
| Сімейство | Variete |
| Накреслення | Normal |
| Ідентифікатор | GophmannA.L.: Variete Normal: 2008 |
| Повна назва шрифта | Variete Normal |
| Версія | Version 1.000 2008 initial release |
| PostScript назва | Variete-Normal |
| Виробник | Variete-Normal |
| Розмір | 99 Kb |
| Торгова марка | Variete Normal is a trademark of Gophmann A.L.. |
| Дизайнер | Gophmann A.L. |
| URL дизайнера | [email protected] |

Ви можете підключити шрифт Variete Normal до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=variete-normal" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=variete-normal);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Variete Normal', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=variete-normal" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Variete Normal', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Variete Normal!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: