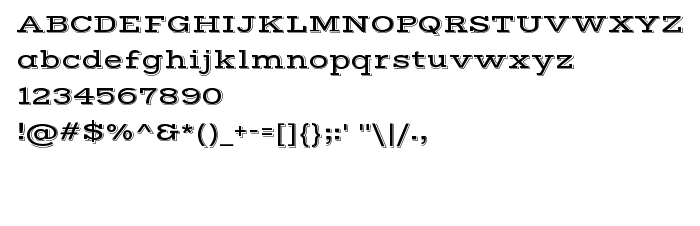
На цій сторінці Ви можете завантажити шрифт Vast Shadow Regular версії Version 1.002, який відноситься до сімейства Vast Shadow (накреслення Regular). Виготівником шрифта є Nicole Fally. Дизайнер - Nicole Fally (для зв'язку використовуйте наступну адресу: sorkintype.com). Завантажте Vast Shadow Regular безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: geometric, serif, slab, shadowed. Його розмір - всього 61 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Vast Shadow |
| Накреслення | Regular |
| Ідентифікатор | FontForge 2.0 : Vast Shadow Regular : 10-10-2011 |
| Повна назва шрифта | Vast Shadow Regular |
| Версія | Version 1.002 |
| PostScript назва | VastShadow-Regular |
| Виробник | Nicole Fally |
| Розмір | 61 Kb |
| Торгова марка | Vast is a trademark of Sorkin Type Co. |
| Дизайнер | Nicole Fally |
| URL дизайнера | sorkintype.com |
| URL постачальника | sorkintype.com |
| Описання ліцензії | Copyright (c) 2010 by Sorkin Type Co, with Reserved Font Name Vast and Vast Shadow. |
| URL ліцензії | http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL |

Ви можете підключити шрифт Vast Shadow Regular до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=vast-shadow" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=vast-shadow);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Vast Shadow Regular', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=vast-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vast Shadow Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vast Shadow Regular!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: