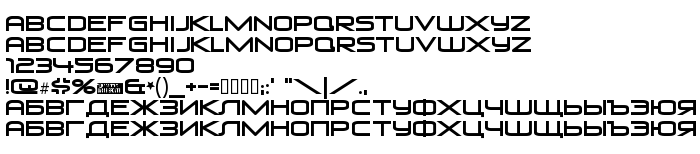
На цій сторінці Ви можете завантажити шрифт Venus Rising Cyrillic версії Version 2.000 Cyrillic 2004, який відноситься до сімейства Venus Rising Cyrillic (накреслення Regular). Виготівником шрифта є Venus-Rising-Cyrillic. Дизайнер - Ray Larabie (для зв'язку використовуйте наступну адресу: www.larabiefonts.com). Завантажте Venus Rising Cyrillic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, кириличні шрифти. Його розмір - всього 57 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | © 1997 Ray Larabie www.larabiefonts.com. Cyrillic part © Andrey Melman 2004. This font is freeware. Read attached text file for details. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit R. Larabie commercial type foundry at |
| Сімейство | Venus Rising Cyrillic |
| Накреслення | Regular |
| Ідентифікатор | RayLarabie(eng.)&AndreyMelman(cyr.): Venus Rising Cyrillic: 2004 |
| Повна назва шрифта | Venus Rising Cyrillic |
| Версія | Version 2.000 Cyrillic 2004 |
| PostScript назва | VenusRisingCyrillic |
| Виробник | Venus-Rising-Cyrillic |
| Розмір | 57 Kb |
| Торгова марка | Venus Rising Cyrillic is a trademark of the Ray Larabie - eng. & Andrey Melman - cyr. 2004 |
| Дизайнер | Ray Larabie |
| URL дизайнера | www.larabiefonts.com |
| URL постачальника | www.larabiefonts.com |

Ви можете підключити шрифт Venus Rising Cyrillic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=venus-rising-cyrillic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Venus Rising Cyrillic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=venus-rising-cyrillic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Venus Rising Cyrillic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Venus Rising Cyrillic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: