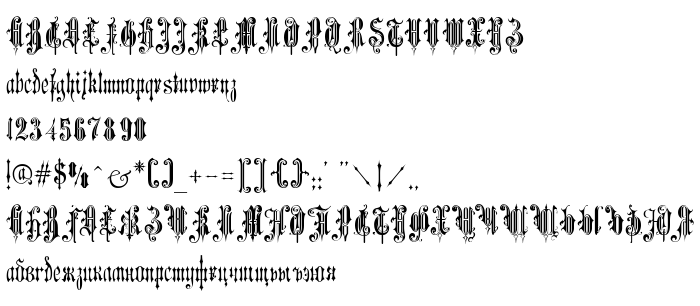
На цій сторінці Ви можете завантажити шрифт Victorian Gothic Two версії Version 1.000 2007 initial release, який відноситься до сімейства Victorian Gothic Two (накреслення Regular). Виготівником шрифта є Victorian-Gothic-Two. Дизайнер - Gophmann A.L. (для зв'язку використовуйте наступну адресу: [email protected]). Завантажте Victorian Gothic Two безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: готичні шрифти, кириличні шрифти, латинські шрифти. Його розмір - всього 179 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Gophmann A.L., 2007. All rights reserved. |
| Сімейство | Victorian Gothic Two |
| Накреслення | Regular |
| Ідентифікатор | GophmannA.L.: Victorian Gothic Two: 2007 |
| Повна назва шрифта | Victorian Gothic Two |
| Версія | Version 1.000 2007 initial release |
| PostScript назва | VictorianGothicTwo |
| Виробник | Victorian-Gothic-Two |
| Розмір | 179 Kb |
| Торгова марка | Victorian Gothic One is a trademark of Gophmann A.L.. |
| Дизайнер | Gophmann A.L. |
| URL дизайнера | [email protected] |

Ви можете підключити шрифт Victorian Gothic Two до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=victorian-gothic-two" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=victorian-gothic-two);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Victorian Gothic Two', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=victorian-gothic-two" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Victorian Gothic Two', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Victorian Gothic Two!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: