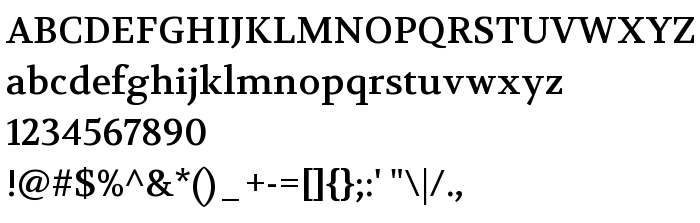
На цій сторінці Ви можете завантажити шрифт Volkhov Regular версії Version 1.010, який відноситься до сімейства Volkhov (накреслення Regular). Виготівником шрифта є Cyreal (www.cyreal.org). Дизайнер - Cyreal (www.cyreal.org) (для зв'язку використовуйте наступну адресу: http://cyreal.org). Завантажте Volkhov Regular безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: paragraph, шрифти із зарубками. Його розмір - всього 110 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Сімейство | Volkhov |
| Накреслення | Regular |
| Ідентифікатор | Cyreal(www.cyreal.org): Volkhov: 2011 |
| Повна назва шрифта | Volkhov Regular |
| Версія | Version 1.010 |
| PostScript назва | Volkhov-Regular |
| Виробник | Cyreal (www.cyreal.org) |
| Розмір | 110 Kb |
| Торгова марка | Volkhov is a trademark of Cyreal (www.cyreal.org). |
| Дизайнер | Cyreal (www.cyreal.org) |
| URL дизайнера | http://cyreal.org |
| URL постачальника | http://cyreal.org |
| Описання ліцензії | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Volkhov" and "Volkhov Regular". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL ліцензії | http://scripts.sil.org/OFL |

Ви можете підключити шрифт Volkhov Regular до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=volkhov-regular" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=volkhov-regular);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Volkhov Regular', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=volkhov-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Volkhov Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Volkhov Regular!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: