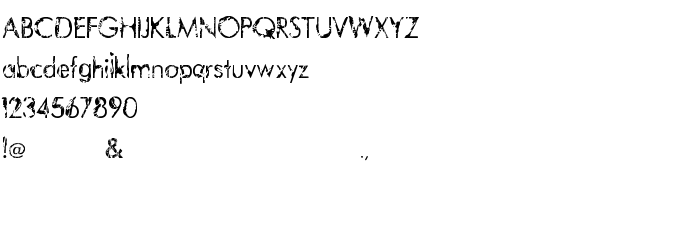
На цій сторінці Ви можете завантажити шрифт Vtks Paradoxo версії Version 1.00 April 30, 2008, initial release, який відноситься до сімейства Vtks Paradoxo (накреслення Regular). Виготівником шрифта є Vtks-Paradoxo. Дизайнер - Douglas Vitkauskas (для зв'язку використовуйте наступну адресу: www.vtks.com.br). Завантажте Vtks Paradoxo безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: альтернативні шрифти, латинські шрифти. Його розмір - всього 203 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) 2008 by Douglas Vitkauskas. All rights reserved. |
| Сімейство | Vtks Paradoxo |
| Накреслення | Regular |
| Ідентифікатор | Vtks Paradoxo:Version 1.00 |
| Повна назва шрифта | Vtks Paradoxo |
| Версія | Version 1.00 April 30, 2008, initial release |
| PostScript назва | VtksParadoxo |
| Виробник | Vtks-Paradoxo |
| Розмір | 203 Kb |
| Торгова марка | Vtks Paradoxo is a trademark of Douglas Vitkauskas. |
| Дизайнер | Douglas Vitkauskas |
| URL дизайнера | www.vtks.com.br |
| Описання | Copyright (c) 2008 by Douglas Vitkauskas. All rights reserved. |

Ви можете підключити шрифт Vtks Paradoxo до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=vtks-paradoxo" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=vtks-paradoxo);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Vtks Paradoxo', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=vtks-paradoxo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vtks Paradoxo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vtks Paradoxo!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: