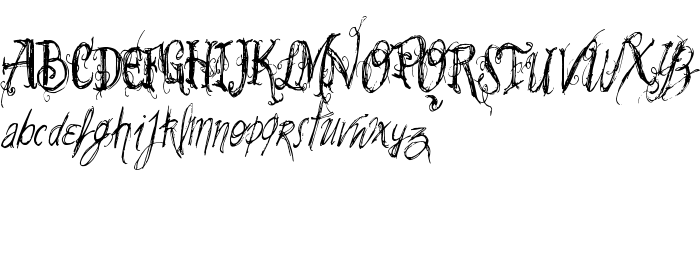
На цій сторінці Ви можете завантажити шрифт VTKS SummerLAnd версії Version 1.00 February 8, 2007, initial release, який відноситься до сімейства VTKS SummerLAnd (накреслення Regular). Виготівником шрифта є VTKS-SummerLAnd. Дизайнер - douglas vitkauskas (для зв'язку використовуйте наступну адресу: www.vtks.com.br). Завантажте VTKS SummerLAnd безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 90 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) 2007 by douglas vitkauskas - www.vtks.com.br. All rights reserved. |
| Сімейство | VTKS SummerLAnd |
| Накреслення | Regular |
| Ідентифікатор | VTKS SummerLAnd:Version 1.00 |
| Повна назва шрифта | VTKS SummerLAnd |
| Версія | Version 1.00 February 8, 2007, initial release |
| PostScript назва | VTKSSummerLAnd |
| Виробник | VTKS-SummerLAnd |
| Розмір | 90 Kb |
| Торгова марка | VTKS SummerLAnd is a trademark of douglas vitkauskas - www.vtks.com.br. |
| Дизайнер | douglas vitkauskas |
| URL дизайнера | www.vtks.com.br |
| Описання | Copyright (c) 2007 by douglas vitkauskas - www.vtks.com.br. All rights reserved. |

Ви можете підключити шрифт VTKS SummerLAnd до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=vtks-summerland" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=vtks-summerland);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'VTKS SummerLAnd', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=vtks-summerland" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VTKS SummerLAnd', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VTKS SummerLAnd!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: