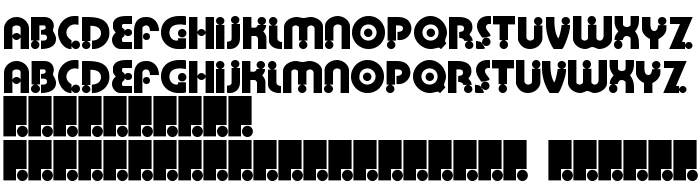
На цій сторінці Ви можете завантажити шрифт Weimar версії 2000; 1.0, initial release, який відноситься до сімейства Weimar (накреслення Regular). Виготівником шрифта є Weimar. Завантажте Weimar безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти. Його розмір - всього 12 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) Charlotte Iona Dymock, 2000. All rights reserved. |
| Сімейство | Weimar |
| Накреслення | Regular |
| Ідентифікатор | CharlotteIonaDymock: Weimar: 2000 |
| Повна назва шрифта | Weimar |
| Версія | 2000; 1.0, initial release |
| PostScript назва | Weimar |
| Виробник | Weimar |
| Розмір | 12 Kb |

Ви можете підключити шрифт Weimar до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=weimar" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=weimar);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Weimar', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=weimar" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Weimar', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Weimar!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: