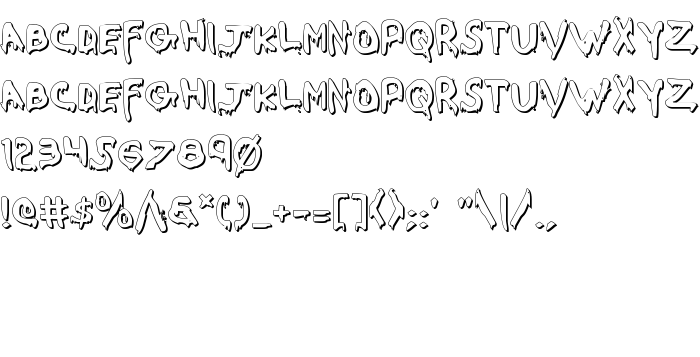
На цій сторінці Ви можете завантажити шрифт Were-Beast Shadow версії 001.000, який відноситься до сімейства Were-Beast Shadow (накреслення Regular). Виготівником шрифта є Were-Beast-Shadow. Дизайнер - Daniel Zadorozny (для зв'язку використовуйте наступну адресу: http://www.iconian.com). Завантажте Were-Beast Shadow безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, страшні шрифти. Його розмір - всього 215 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | 2008 Iconian Fonts - www.iconian.com |
| Сімейство | Were-Beast Shadow |
| Накреслення | Regular |
| Ідентифікатор | Were-Beast Shadow: 2008 |
| Повна назва шрифта | Were-Beast Shadow |
| Версія | 001.000 |
| PostScript назва | Were-BeastShadow |
| Виробник | Were-Beast-Shadow |
| Розмір | 215 Kb |
| Дизайнер | Daniel Zadorozny |
| URL дизайнера | http://www.iconian.com |

Ви можете підключити шрифт Were-Beast Shadow до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=were-beast-shadow" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=were-beast-shadow);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Were-Beast Shadow', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=were-beast-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Were-Beast Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Were-Beast Shadow!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: