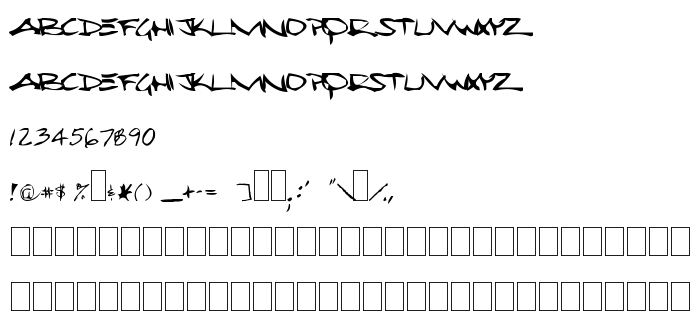
На цій сторінці Ви можете завантажити шрифт Wesmo версії 1.0, який відноситься до сімейства Wesmo (накреслення Plain). Виготівником шрифта є Wesmo. Дизайнер - Wes Moore (для зв'язку використовуйте наступну адресу: www.wesmoore.com). Завантажте Wesmo безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, шрифти для графіті. Його розмір - всього 19 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | COPYRIGHT WES MOORE |
| Сімейство | Wesmo |
| Накреслення | Plain |
| Ідентифікатор | Wesmo |
| Повна назва шрифта | Wesmo |
| Версія | 1.0 |
| PostScript назва | WesmoPlain |
| Виробник | Wesmo |
| Розмір | 19 Kb |
| Дизайнер | Wes Moore |
| URL дизайнера | www.wesmoore.com |

Ви можете підключити шрифт Wesmo до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=wesmo" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=wesmo);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Wesmo', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=wesmo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wesmo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wesmo!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: