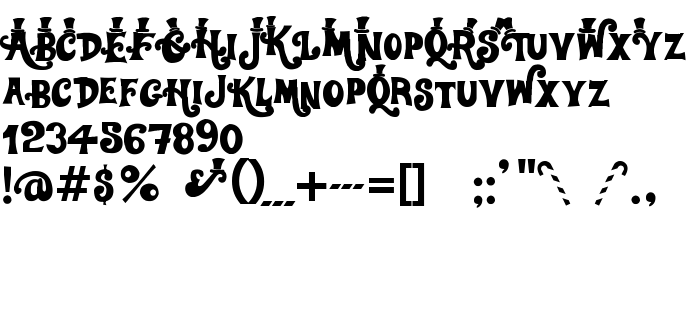
На цій сторінці Ви можете завантажити шрифт WillyWonka версії visit www.sharkshock.uni.cc, який відноситься до сімейства WillyWonka (накреслення Regular). Виготівником шрифта є WillyWonka. Завантажте WillyWonka безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: декоративні шрифти, латинські шрифти, художні шрифти. Його розмір - всього 27 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | WillyWonka© Dennis Ludlow 2001 All Rights Reserved |
| Сімейство | WillyWonka |
| Накреслення | Regular |
| Ідентифікатор | WillyWonka |
| Повна назва шрифта | WillyWonka |
| Версія | visit www.sharkshock.uni.cc |
| PostScript назва | WillyWonka |
| Виробник | WillyWonka |
| Розмір | 27 Kb |
| Торгова марка | WillyWonka is a registered trademark of Sharkshock Productions. |

Ви можете підключити шрифт WillyWonka до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=willywonka" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=willywonka);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'WillyWonka', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=willywonka" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'WillyWonka', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with WillyWonka!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт:
Wood 2 »