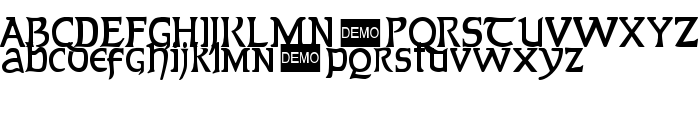
На цій сторінці Ви можете завантажити шрифт Wishmaster Credits DEMO версії 1.1 DEMO, який відноситься до сімейства Wishmaster Credits DEMO (накреслення Regular). Виготівником шрифта є Wishmaster-Credits-DEMO. Дизайнер - Thomas W. Otto (для зв'язку використовуйте наступну адресу: http://www.norfok.com). Завантажте Wishmaster Credits DEMO безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, шрифти з фільмів. Його розмір - всього 28 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Wishmaster Credits v1.1 DEMO - copyright (c) 2000 - Thomas W. Otto - Norfok Inc. - http://www.norfok.com |
| Сімейство | Wishmaster Credits DEMO |
| Накреслення | Regular |
| Ідентифікатор | NorfokInc.: Wishmaster Credits: 2000 |
| Повна назва шрифта | Wishmaster Credits DEMO |
| Версія | 1.1 DEMO |
| PostScript назва | WishmasterCreditsDEMO |
| Виробник | Wishmaster-Credits-DEMO |
| Розмір | 28 Kb |
| Дизайнер | Thomas W. Otto |
| URL дизайнера | http://www.norfok.com |
| URL постачальника | http://www.norfok.com |
| Описання ліцензії | Copyright This Norfok Inc. product and the accompanying materials are copyrighted and contain proprietary information and trade secrets of Norfok Inc. Unauthorized copying of the product even if modified, merged, or included with other software, or of the written materials, is expressly forbidden. You may be held legally responsible for any infringement of Norfok Inc. intellectual property rights that is caused or encouraged by your failure to abide by the terms of this Agreement. copyright ©2001 Norfok Inc. [email protected] |
| URL ліцензії | http://www.norfok.com/License.htm |

Ви можете підключити шрифт Wishmaster Credits DEMO до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=wishmaster-credits-demo" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=wishmaster-credits-demo);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Wishmaster Credits DEMO', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=wishmaster-credits-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wishmaster Credits DEMO', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wishmaster Credits DEMO!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: