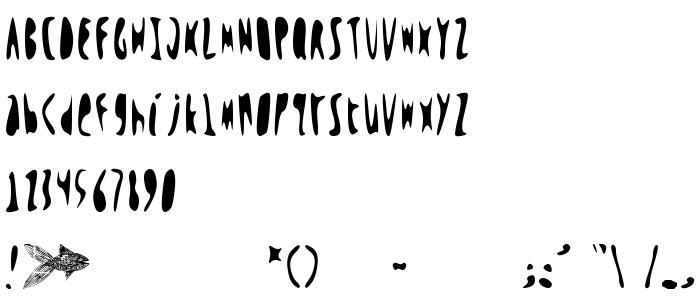
На цій сторінці Ви можете завантажити шрифт WOH версії 1, який відноситься до сімейства WOH (накреслення C'MON!). Виготівником шрифта є WOH. Дизайнер - *dibujado* (для зв'язку використовуйте наступну адресу: http://dibujado.port5.com). Завантажте WOH безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: комп'ютерні шрифти, латинські шрифти. Його розмір - всього 38 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | WOH IS A *dibujado* FONT! |
| Сімейство | WOH |
| Накреслення | C'MON! |
| Ідентифікатор | WOH |
| Повна назва шрифта | WOH |
| Версія | 1 |
| PostScript назва | WOH |
| Виробник | WOH |
| Розмір | 38 Kb |
| Торгова марка | WOH IS A *dibujado* FONT! |
| Дизайнер | *dibujado* |
| URL дизайнера | http://dibujado.port5.com |
| Описання | WOH is created with the Font Creator Program from High-Logic.com |

Ви можете підключити шрифт WOH до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=woh" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=woh);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'WOH', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=woh" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'WOH', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with WOH!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: