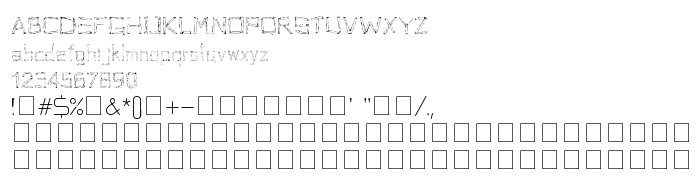
На цій сторінці Ви можете завантажити шрифт Woodenhead версії Version 1.00 January 18, 2005, initial release, який відноситься до сімейства Woodenhead (накреслення Regular). Виготівником шрифта є Woodenhead. Завантажте Woodenhead безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: безкоштовні шрифти, декоративні шрифти, латинські шрифти. Його розмір - всього 140 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (C) 2005 http://webnaipol.atspace.com All Rights Reserved. |
| Сімейство | Woodenhead |
| Накреслення | Regular |
| Ідентифікатор | NP Naipol Template:Version 1.00 |
| Повна назва шрифта | Woodenhead |
| Версія | Version 1.00 January 18, 2005, initial release |
| PostScript назва | Woodenhead |
| Виробник | Woodenhead |
| Розмір | 140 Kb |
| Торгова марка | http://webnaipol.atspace.com |
| URL дизайнера | http://webnaipol.atspace.com |
| URL постачальника | http://webnaipol.atspace.com |
| Описання | This font Created and Encoded by http://webnaipol.atspace.com |
| Описання ліцензії | 1. This Font is FREEWARE. You can install and use it on an unlimited number of computers. This font is free for distribution in any form as long as it's kept in the original form. 2. This Font Encoded by http://webnaipol.atspace.com and license of this font does not transfer any ownership of the FONT FILES to you. 3. You may not translate, modify, reverse files, disassemble, decompile or otherwise re-gennerate the font files. 4. None use font files for any commercial. 5. NO WARRANTY. THIS FONT IS LICENSED TO YOU "AS IS" AND WITHOUT ANY WARRANTY OR GUARANTEE OF ANY KIND. |
| URL ліцензії | http://webnaipol.atspace.com |

Ви можете підключити шрифт Woodenhead до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=woodenhead" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=woodenhead);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Woodenhead', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=woodenhead" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Woodenhead', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Woodenhead!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: