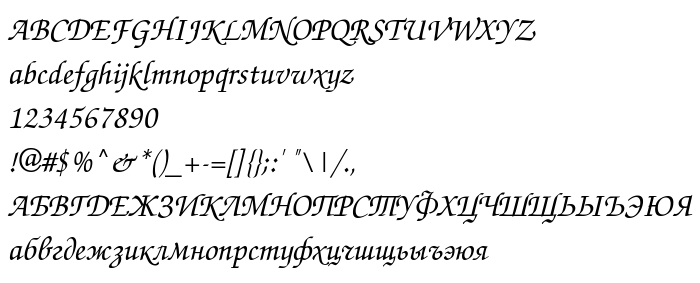
На цій сторінці Ви можете завантажити шрифт ZapfChanceryTT Italic версії TrueType Maker version 3.00.00, який відноситься до сімейства ZapfChanceryTT (накреслення Italic). Виготівником шрифта є ZapfChanceryTT-Italic. Завантажте ZapfChanceryTT Italic безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: кириличні шрифти, латинські шрифти, російські шрифти. Його розмір - всього 63 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) ParaGraph, 1990-1996. All Rights Reserved. ITC Zapf Chancery is a registered trade mark of International Typeface Corporation. |
| Сімейство | ZapfChanceryTT |
| Накреслення | Italic |
| Ідентифікатор | ParaGraph:ZapfChanceryTT Italic:1996 |
| Повна назва шрифта | ZapfChanceryTT Italic |
| Версія | TrueType Maker version 3.00.00 |
| PostScript назва | ZapfChanceryTT-Italic |
| Виробник | ZapfChanceryTT-Italic |
| Розмір | 63 Kb |
| Торгова марка | This software is a property of ParaGraph. ITC Zapf Chancery is a registered trade mark of International Typeface Corporation. |

Ви можете підключити шрифт ZapfChanceryTT Italic до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=zapfchancerytt-italic" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=zapfchancerytt-italic);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'ZapfChanceryTT Italic', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=zapfchancerytt-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ZapfChanceryTT Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ZapfChanceryTT Italic!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
Наступний шрифт: