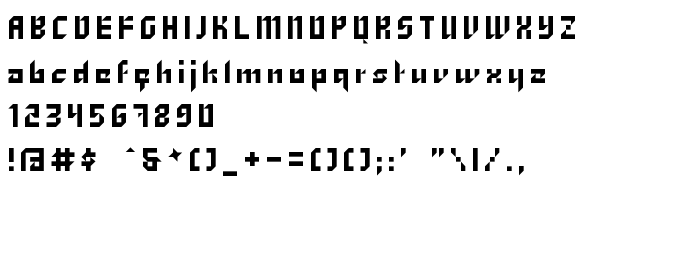
На цій сторінці Ви можете завантажити шрифт Zhang версії Version 1.000 2007 initial release, який відноситься до сімейства Zhang (накреслення Regular). Виготівником шрифта є Zhang. Дизайнер - Tjarda Koster (для зв'язку використовуйте наступну адресу: http://jelloween.deviantart.com). Завантажте Zhang безкоштовно на uk.GetFonts.net. Цей шрифт належить до наступних категорій: латинські шрифти, східні шрифти. Його розмір - всього 9 Kb. Вам буде потрібно купити шрифт, якщо ліцензія на нього не є вільною.
| Авторське право | Copyright (c) 2007 by Tjarda Koster. All rights reserved. DO NOT DISTRIBUTE. DO NOT USE FOR COMMERCIAL PURPOSES. More fonts at http://jelloween.deviantart.com. |
| Сімейство | Zhang |
| Накреслення | Regular |
| Ідентифікатор | TjardaKoster: Zhang: 2007 |
| Повна назва шрифта | Zhang |
| Версія | Version 1.000 2007 initial release |
| PostScript назва | Zhang |
| Виробник | Zhang |
| Розмір | 9 Kb |
| Торгова марка | Zhang is a trademark of Tjarda Koster. |
| Дизайнер | Tjarda Koster |
| URL дизайнера | http://jelloween.deviantart.com |
| URL постачальника | http://www.myfonts.com/foundry/jelloween/ |
| Описання | Copyright (c) 2007 by Tjarda Koster. All rights reserved. |

Ви можете підключити шрифт Zhang до свого сайту, навіть не завантажуючи його з нашого сервера. Все що необхідно зробити - це слідувати інструкції нижче:
Вибрати найбільш відповідний Вам варіант установки шрифта і додайте цей код до себе на сайт (вставте його відразу після відкриваючого тега <head>):
<link href="https://uk.getfonts.net/allfont.css?fonts=zhang" rel="stylesheet" type="text/css" />
@import url(https://uk.getfonts.net/allfont.css?fonts=zhang);
Активуйте даний шрифт для тексту в своєму файлі стилів CSS::
font-family: 'Zhang', arial;
Приклад вихідного кода:
<html>
<head>
<link href="https://uk.getfonts.net/allfont.css?fonts=zhang" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zhang', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zhang!</div>
</body>
</html>
Результат:
Ви можете застосувати інші стилі CSS, скориставшись нашою бібліотекою ефектів, для привабливого та індивідуального зовнішнього вигляду Вашого сайту.
Попередній шрифт:
« Zaibatsu
Наступний шрифт: